
SPA development using Vue.js/React.js
Through SPA development using JavaScript frameworks and libraries such as Vue .js.js React, Vue improves development efficiency, excellent operability, and operability and maintainability, and provides highly productive system development with an optimal architecture that takes into account not only front-end development but also back-end development and infrastructure construction.
In addition to development, we also have a system that can provide total support to our customers, including UX, design, SEO, and marketing.
Features
We provide one-stop services from design to system development, operation and maintenance, and promotion.

Vue.js/React .js Development
Vue .js uses React .js to develop high-quality, interactive websites. Vue .js React.js is scalable, reusable, flexible and efficient. i-enter carefully selects frameworks and libraries such as Vue .js and React .js from multiple perspectives, including the purpose and scale of the project, cost, future potential, and post-release operation and maintainability.

SPA development
Vue .js specializes in SPA (Single Page Application) development using React .js. SPA development requires a wide range of knowledge and advanced design skills, such as understanding JavaScript, related technologies, and libraries and frameworks for building. At i-enter, we are working to standardize the skill level of the entire front-end development team, and we have many human resources who can handle it.

SSR Development
We will develop SSR (Server Side Rendering) using Vue.js based Nuxt .js and React.js based Next.js. Since SSR renders on the server side, it has characteristics such as fast display speed of initial drawing, less affected by the user's communication environment, and strong SEO. i-enter will propose the best architecture according to the project requirements, including server-side configuration.

Headless CMS construction
Headless CMS has a separate front-end (display) and back-end (content management), and has a higher degree of front-end freedom than a general CMS (coupled CMS), which can improve UX, improve maintainability, improve security, etc. In i-enter, we build a headless CMS with the best front-end technology for your project, such as Nuxt .js and Next.js.

Back-end development
Develop backend using Node.js, TypeScript, etc. Backend development using TypeScript that can seamlessly integrate with Node.js server-side JavaScript, Vue .js, React .js, Next .js, and Node.js improves development efficiency and maintainability. i-enter's strength is that we can handle everything from front-end development to back-end development at once.

UX
We will create a website that improves the user experience by designing the user center with UX thinking. In i-enter, in order to spread UX throughout the company and build a manufacturing system that uses UX thinking, we promote the acquisition of HCD qualifications, hold study sessions, and conduct UX experience workshops. We form a dedicated team of designers, engineers, directors, and marketers to realize UX from multiple perspectives.

UI Design
We create designs with the user first, taking into account various points such as "whether the user can reach the desired location without hesitation", "whether the information that meets the user's needs is covered", "whether the operability is excellent", and "whether it is easy to operate". At i-enter, we respond from information design and communicate closely with customers to realize their requests.

Digital Marketing
We support you in all phases, from lead generation (customer attraction), lead capture (information collection of prospective customers), lead nurturing (prospect development), and website analysis. We provide plans tailored to your business model, including SEO measures using semantic coding, analysis of the current status of websites, policy planning, execution, and effect measurement, and full-funnel marketing.
Scope of development
Front-end development
- ・CSR (SPA), SSR, SSG
- ・Language (HTML, CSS(SCSS), JS(TypeScript))
- ・Frameworks (React.js, Vue.js, Next.js, Nuxt.js)
- ・UI components (MaterialUI, ChakraUI, Vuetify,
BootstrapVue) - ・BaaS(Firebase)
- ・HeadlessCMS(microCMS)
- ・CI/CD
- ・UnitTest(Jest、ReactTestingLibrary、
VueTestingLibrary) - ・E2ETest(Autify)
- ・Responsive
- ・Interactive
Back-end development
- ・Language (Node.js, TypeScript)
- ・Framework (Express, NestJS)
- ・Development environment (AWS, Docker)
- ・Tools (Swagger)
- ・CI/CD
- ・UnitTest(Jest、nestjs/testing)
Related Services
- ・UI design
- ・UX design
- ・SEO (Search Engine Optimization)
- ・Digital Marketing
Works

Kombu Electronic Bidding System
For holding kelp auctions on the Web
Electronic Bidding System
System Type: Web System / PWA App
Period:2020/09~2021/02
Languages: Docker, Webpack, Vue.js, node.js, typescrypt, CSS(Sass), MySQL

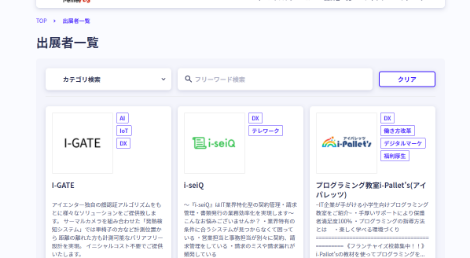
Online Event Platform
A system for holding events online
System Type: Web System (SPA)
Period:2021/06~2022/02
Language:React.js(TypeScript),Node.js,Express,
Cloud SQL(MySQL)

T-shirt design customization
system
Design a T-shirt on the web,
System for outputting design instructions
System Type: Web System
Period:2018/6~2018/10
Languages: Vue.js, SCSS, Firebase

Promotion Sites
iPad unmanned reception guidance system "I-FACE"
Promotion Sites
System Type: LP
Period: 2019/01
Languages: HTML, scss, webpack

Fan Club Site
KiT CURLING CLUB special site
System Type: LP
Period: 2019/03-2019/05
Languages: HTML, scss, webpack

Corporate Site
i-enter Corporation,Ltd. Corporate Site
System Type: Website
Period: 2021/03-2021/05
Languages: HTML, scss, webpack
We provide solutions according to your situation and vision.

- I want to leave it to all one company
- In "Vue.js" and "React.js"
I want to develop - In "Node.js" and "TypeScript"
I want to develop a backend

