
何かの知識を得るために、ひと昔前までは図書館や本屋に行って書籍を探したり、あるいは学校に行って授業に受けなければいけなかった。
それが今や、webという世界にアクセスすれば欲しい知識や情報が、欲しい時に、圧倒的な効率の良さで入手することができるようになった。
これは人類にとって素晴らしいことだと思う。
そんなwebの世界にアクセスした時に、まず目に入るのが”サイト”であり、webページだと思う。普段何気なく目にしているサイトは我々ユーザーにとって有益な情報を届けてくれるだけでなく、見やすさや操作性などを加味してデザインされているのをご存知だっただろうか?(もちろん、全てサイトがそうではない)
そして、その多くがマテリアルデザインに基づいて作られているということも。
今回は、マテリアルデザインについて分かりやすく簡単に説明していくのでwebデザインを勉強している方やデザイナーを目指している方は是非目を通してほしい。
マテリアルデザインとは?
マテリアルデザイン とは、Googleが提唱しているデザインのガイドライン=ルールだ。
Googleの公式サイトで定義している内容を翻訳してみると、このように説明されている。
“GoogleのAndroid、アップルのiOS、Flutter、などのWeb向けに高品質のDX(デジタルエクスペリエンス)を構築できるように作成したもの”…なるほど、これは頭に「?」が浮かんでしまう。
一つずつ簡単に説明していこう。
Android / iOS / Flutterって何?
Android、iOSというのはプラットフォームと呼ばれ、アプリケーションを正常に作動させるのに必要な環境のことだ。
当たり前だが、Android専用のアプリはiOS(iphone)では使用できない。
ラーメン屋に行って、パスタを注文しても出てこないだろう。それぐらい違うのだ。一方で、ここ最近はAndroid、iOS両方に互換性のあるアプリも出ている。
Flutterというのは、Googleが提供しているモバイルアプリを中心とした作成することができるツールキットのことだ。
「面倒なコード記述しなくても、アプリが作れちゃうやつ」とひとまず覚えておけば充分だ。
DX(デジタルエクスペリエンス)とは?
デジタルエクスペリエンスとは、ユーザーがデジタル・テクノロジーを通じて体験することを指す。
簡単に言ってしまえばこれで終わってしまうのだが、もう少し想像力を掻き立てる一例を挙げてみよう。
例えば、Googleの検索をずっと使っていると、予測変換に「自分」に興味がありそうなキーワードが出てきたり、Amazonを使っていると「自分」が欲しいと思っていた商品がおすすめで出てきたり…そういった経験はないだろうか?
これらはデジタルエクスペリエンスの賜物であり、企業が様々なユーザーから集めた検索ニーズや購買動向を基に「あなた」が満足するであろう最適な情報を提供しているのだ。
デジタルやテクノロジーを通して、ユーザーが満足できるような情報や体験を効率よく提供できるようにするデザインが「マテリアルデザイン」だ。
マテリアルデザインの特徴
マテリアルデザイン、訳すと「物質的なデザイン」となる。
なんだかかっこいい響きでもあり、ちょっと固そうなイメージだ。マテリアルデザインには明確な特徴があるので、そちらを紹介していこう。
現実世界のルールを適用させる
「現実世界のルール」と聞くと、これはこれで固い印象を与えるが、現実世界でも多々目にする”光”や”影”をデザインに取り入れ、素材の表面は”紙”や”インク”を媒体にしましょう、ということだ。
“光”や”影”を取り入れるということは、必然的に立体的な3次元の立体感が重要となる。また、素材の表面を”紙”と”インク”を前提に考えることで現実世界に近いものとなる。
画面が重なる場合、重なった箇所に影をつけることで立体感が生まれ、より現実世界に近い見た目になるだろう。
なぜ「現実世界のルールを適用するのか?」というと、現実世界とデジタル世界の違いを極力なくすことで脳への負担を減るのだ。それによって、よりスムーズに高品質なデジタルエクスペリエンスをユーザーに届けることができるというわけだ。
配色や文字の大きさや配列は分かりやすく
分かりやすく言ってしまえば、ユーザーの目を引くような配色、見やすい文字配列と大きさを意識してね。ということだ。
「目を引く色ってどんなのか分からない…」という方のために、Googleの公式サイトで詳しく解説されているので、ぜひ読んでみてほしい。
https://material.io/design/color/the-color-system.html#color-theme-creation
文字の大きさや配列に関しては、例えばサイト内のすべての文字が同じサイズだとしたら読みやすいだろうか?
文字の大きさにメリハリがあることで「テーマ」や「見出し」の区別がつくはずだ。
こちらに関しても、Google公式サイトでとても詳しく解説されている。
https://material.io/design/typography/the-type-system.html
モーションを取り入れて、ユーザーに没入感を
モーションというのは動きのことだ。
タップすると動くボタン、画面をなぞると画面が動く、あるいはスライドできるなど、これらはすべてモーションである。
モーションを加えることでユーザー自身が何を操作しているのかが直感的に分かるし、何より体験に没頭できるのだ。
それに似たものでいうと、最近発売されたプレイステーション5がそうだろう。
PS5のコントローラーにゲーム中のキャラクターの息遣いやアクションの衝撃、はたまた風や水の抵抗を振動で感じることができるシステムを導入したことで、高い「没入感」を得られると話題になっている。
触覚的なモーションを取り入れ、ユーザーに操作感と臨場感を与えている高品質なデジタルエクスペリエンスの好例だろう。
マテリアルデザインのメリット・デメリット
さて、ここまでは「マテリアルデザイン最強!」と言わんばかりに力説してきたが、一度冷静になってメリット・デメリットを考えてみよう。
マテリアルデザインのメリット
ユーザビリティに長け、UIデザインとしても優秀
効果的な配色、文字の配置、モーションを組み合わせ、現実世界のルールに則ったデザインによりユーザーは非常に操作がしやすく、欲しい情報を手に取ることができるという点ではUIデザインとして非常に優秀である。
ガイドラインがあるため、作成しやすい
Google公式サイトではマテリアルデザインの概要から詳しい作り方、デザインの考え方などが記されている。
教科書を見ながらマテリアルデザインを作成できるため、webデザインの知識が浅くても、ある程度のクオリティまで持っていくことができるだろう。
マテリアルデザインのデメリット
データの読み込みが遅い
画像やボタンなどのアイコンやモーションをデザインに組み込むため、容量が大き気宇読み込みに時間がかかることがある。
webサイトを運営する方なら知っているかと思うが、ページの読み込みに3秒以上かかるとサイトから抜ける確率(離脱率)がグンと上がるため、このデメリットはかなりシビアだ。
そのため、使用する画像の容量を軽くするなどの工夫をしながら作成していく必要がある。
オリジナリティを出すのが難しい
メリットで挙げた「ガイドラインがあるため、作成しやすい」はデメリットでもあるのがこの問題だ。
作成しやすいということは、特にグラフィックデザインの汎用性が高く、独自性(オリジナリティ)が低いということでもある。
ここで差別化を図るのは、かなりクリエイティブなことだと思う。
マテリアルデザインとフラットデザインの違いは?

マテリアルデザインはフラットデザインの一部、と考えていた方もいると思う。
どちらも同じ平面で生まれるデザインなので、考え方として間違ってはいないと筆者は思う。
だが、マテリアルデザインとフラットデザインでは明確に違う。
双方の違いを理解すれば状況に応じて使い分けができるようになるため、ぜひとも押さえておいて欲しい。
マテリアルデザインについては説明した通りなので、フラットデザインについてお話しよう。
フラットデザインとは?
フラットデザインとは、そのままの意味合い通りで”立体感がなく、平面でいてシンプルなデザイン”のことを言う。平面的なデザインなので、アイコンに立体感を与える”光”や”影”といった要素は加えない。
フラットデザインの有名な例を挙げると、iPhoneのホーム画面やwindows、instagramなどだ。
とはいえ、フラットデザインに厳格な定義はない。数年前から「フラットデザイン2.0」と呼ばれるアニーメーションや装飾デザインを取り入れることでユーザビリティとデザイン性を両立させようという考え方もある。
マテリアルデザインは”3次元”、フラットデザイン”2次元”
双方の明確な違いは「3次元か?2次元か?」これに尽きると思う。
ユーザビリティを意識し、没入させることでより良いデジタルエクスペリエンスを生み出せるのはマテリアルデザインの方だろう。
対して、フラットデザインは分かりやすくシンプルで平面的なものであり、デザイン性に特化したサイト作りなどに最適だ。
また、フラットデザインを取り入れるメリットとしてマテリアルデザインに比べて容量が少ないため、読み込むスピードが早いためSEO的にも良い。
マテリアルデザインとフラットデザインの違いをお分かりいただけただろうか?使い分けることで、より良いwebサイトやUIを形成することができるので、ぜひ覚えておいて欲しい。
マテリアルデザインはフレームワークを活用してみよう
マテリアルデザインの作り方を教えてもらったものの、「そんなにすぐに使いこなせない!」と嘆く方もいるだろうが、安心してほしい。
そんな方のためにおすすめのフレームワークを紹介しよう。
Materialize
<出典>Materialize
https://materializecss.com/
Materialize(マテリアライズ)はウェブサイトのデザインを簡単に短時間で作れるテンプレートやCSSをより効率よくするためにSassをダウンロードして使うことが可能だ。
MUI
<出典>MUI
https://www.muicss.com/
MUIはフラットデザインに近いマテリアルデザインといったところだろうか。
ミニマムでシンプルなデザインのサイトを作りたいときに適している。
Framaterial
<出典>Framaterial
http://framaterial.github.io/framaterial/index.html
こちらもMUI同様シンプルで、マテリアルデザイン初心者でもつかいやすいフレームワークとなっている。
webサイトやアプリ作成をするための基本テンプレートなども用意されているので、コーディングの勉強にもなる。
美しいマテリアルデザインのwebサイトを紹介(3選)
マテリアルデザインについて知識を深めてきたが、実際にどういうデザインがいいのか?ここでは美しいマテリアルデザインのwebサイトを紹介するので、参考にしてみてほしい。
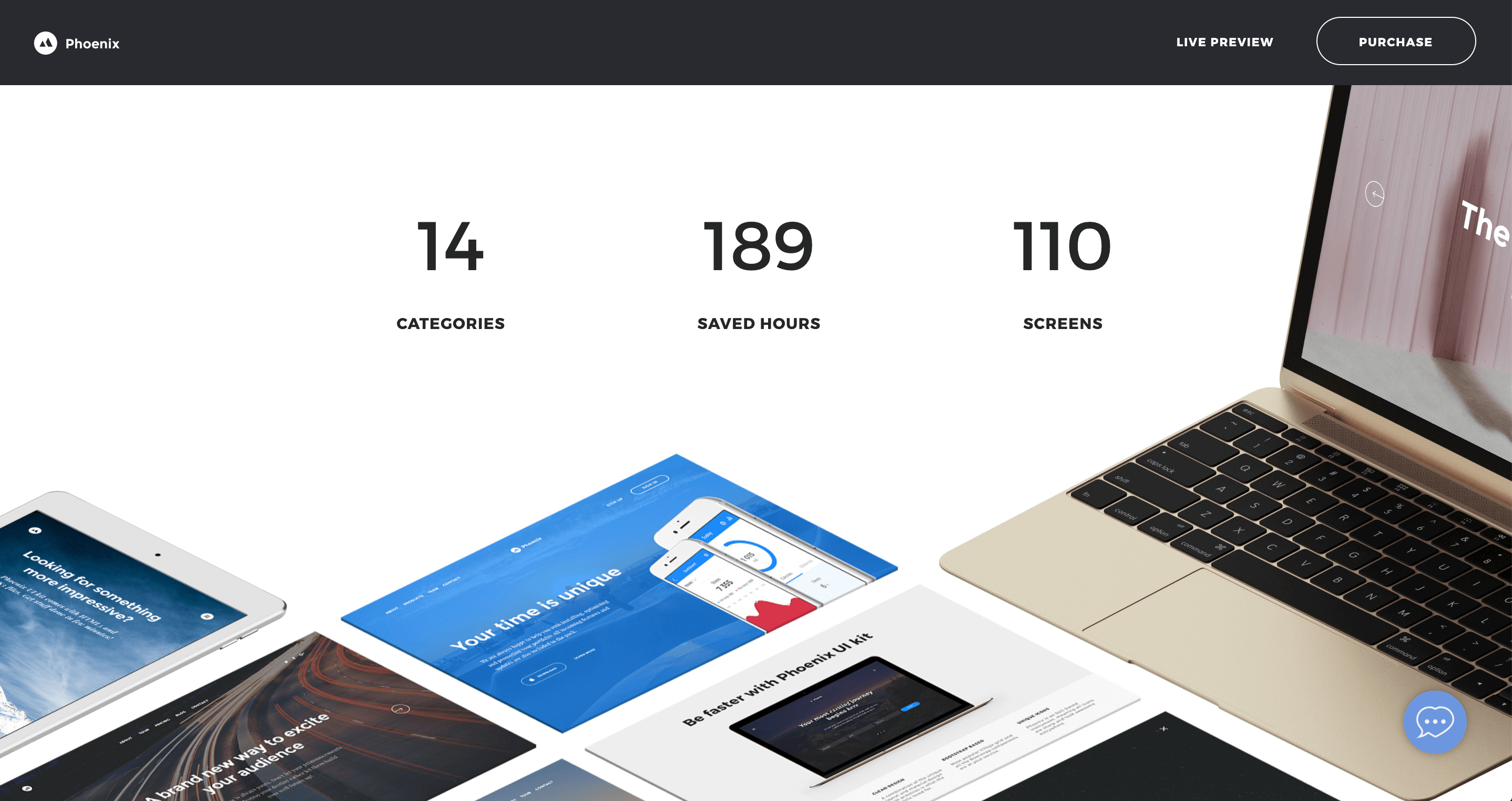
phoenix
<出典>phoenix
https://phoenix-startup.com/
スクロールをしていくと連鎖するモーションに心地よさと感動・注目を覚えるとともに光や影を効果的に使った立体感が秀逸。
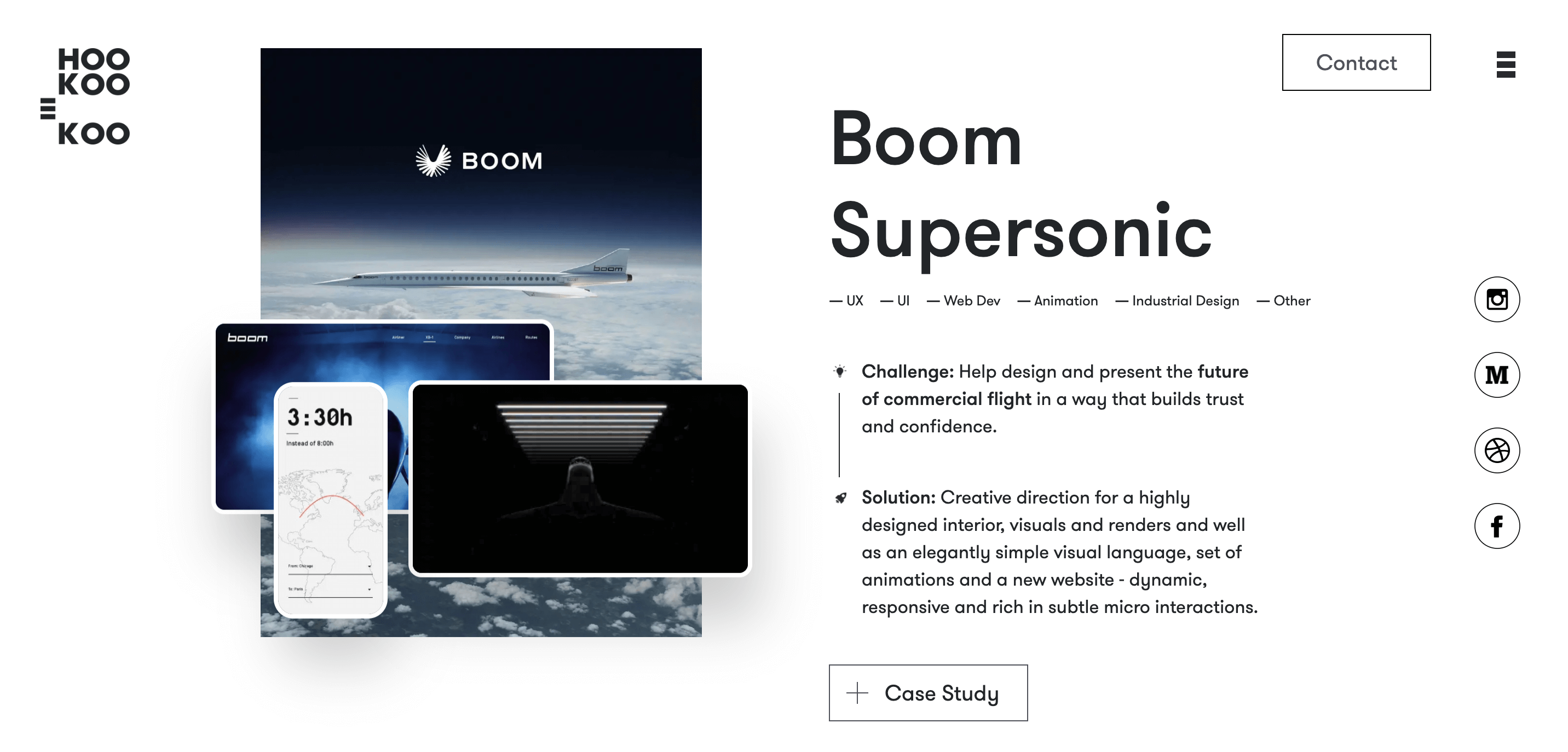
Hoo Koo Koo
<出典>Hoo Koo Koo https://hookooekoo.co/
サイトトップに表紙される個性的なデザイン。立体的な仕掛けやスムースに動くモーションは見ていて心地よい。
Material Cmiscm
<出典>Material Cmiscm http://material.cmiscm.com/
「マテリアルデザインとはこういうことだ」、と直感的に教えてくれるサイト。
マテリアルデザインの大事な要素が詰め込まれているので、参考にするとよいだろう。
まとめ
マテリアルデザインについてできる限りわかりやすく解説してみた。
デジタルの世界と現実世界の境目をなくしていくことで、より自然な形で効率よく、ユーザーに意図させずに最適な情報を提供することができる。
“この意図させず”というのはUXデザインで大事な「ユーザーの潜在的な欲求を満たしたり課題を解決する」とリンクする部分が大いにある。
これからテクノロジーがさらに進化していく時代、マテリアルデザインの質を高めるということは最高のUXを生み出すということだということを忘れてはいけないだろう。