

「WebAR」のPOINT

AR専用アプリ開発不要
スマートフォンからQRコードを読み込むだけでARが体験できます。

ARデータの変更が簡単
時間帯により表示するARを変えるなどシーンによって変更できます。

データ分析が可能
WebなのでGoogleアナリティクスなどの分析ツールを活用できます。

デジタルマーケティング連動
デジタルマーケティングを連動させ効果的な施策実現が可能です。
WebARでこんなことができます!
WebARの活用イメージ

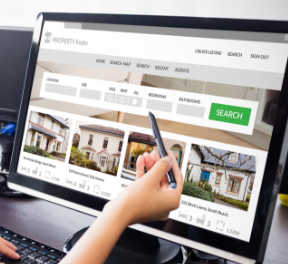
Webカタログでの
商品紹介
Webカタログに実寸大AR商品を掲載し商品の大きさや詳細情報を伝えることが可能です。

ECサイトでの
商品紹介
ECサイトの商品にQRコードを付与しAR表示することで具体的なイメージを提供できます。

イベント会場での
記念撮影
イベント会場などでAR(キャラクター等)と一緒に写真撮影が可能です。

新築マンションなどの
イメージ提示
WebARで新築マンションの具体的なイメージを完成前に提示することができます。

ブライダルの
イメージ提供
ブライダル用WebパンフレットにARを組み込みより現実に近いイメージを提供できます。

企業ホームページでの
ブランディング効果
企業ホームページにWebARを利用することでブランディング効果を高めることが可能です。

飲食店Webサイトでの
食品紹介
飲食店などのWebサイトへAR食品を掲載することで購買意欲が向上し来店数UPが見込めます。

企業ホームページで
職場環境の紹介
採用ページにWebARを活用することで職場の雰囲気や会社環境をより伝えやすくなります。
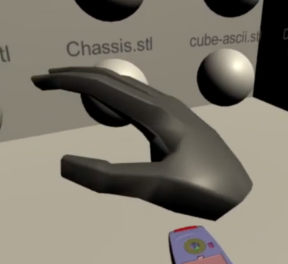
AR用3Dオブジェクトサンプル
画面上で背景と家具を合成し、設置の雰囲気を確かめることができます。
iPhone・iPadでは、iOS11.0以降のSafariブラウザからAR用3Dオブジェクトサンプルをご覧頂けます。
Androidでは、7.0以降でご覧頂けます。なお、ARCore未対応端末では表示ができません。
WoodChair
Kitchen
Table
BoltNut
WoodChair
Kitchen
Table
BoltNut
アイエンターがご提供するWebARサービス
WebサイトへのWebAR機能の組み込み、スマートフォンアプリ開発、AR用3Dオブジェクト製作を致しております。
※WebサイトへのAR用3Dオブジェクト組み込みは、iOS、Android、いずれも対応可能です。お気軽にご相談下さい。
Webサイトへの
WebAR機能の組み込み

AR用3DオブジェクトをWebサイトへ組み込みます。アプリ開発せずQRコードの配置だけでスマートフォンからAR表示が可能です。
費用:50万円~
(商品数100/既存ソース利用/3D制作なし)
スマートフォンアプリ
開発

ネイティブARアプリの開発も致しております。iOS、Android共に対応可能ですので、お気軽にご相談下さい。
費用:200万円~
(商品数:100/3D制作なし)
AR用3Dオブジェクト
製作

AR用3Dオブジェクト製作を致しております。価格はオブジェクトの作り込みやアニメーションの有無などで異なります。
費用:5万円~
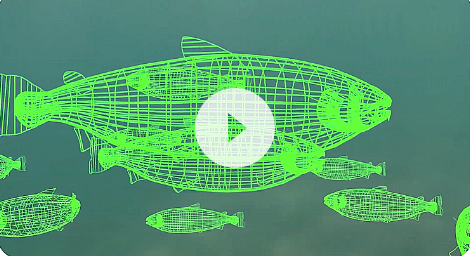
3DCG制作も対応しています

ARやVR開発に必要となる3DCGモデルの制作も対応しています。
小さな3Dオブジェクトの制作から3DCGの空間制作まで幅広く対応し、ご要望にあわせたモデルの制作が可能です。
よくあるご質問
新しいAR用のECサイトを作成せず、既存のECサイトで商品を3D化したいのですが可能ですか?
はい可能です。
QRコードを配置し、スマートフォンで読み込むだけでAR用3Dオブジェクトを表示できます。
カタログ用のWebARサイトが欲しいのですが制作可能ですか?
はい可能です。
アイエンターは、デザイン、AR用3Dオブジェクト製作から対応致しておりますのでトータルでお任せください。
iPhoneとAndroid用のARアプリを作って欲しいのですが、可能ですか?
はい可能です。
iPhone、Androidどちらのアプリも制作できますので、お気軽にご相談下さい。

