
Vue.js/React.jsを用いたSPA開発
Vue.js、React.jsなどのJavaScriptフレームワークやライブラリを用いたSPA開発により、開発効率の向上、優れた操作性、運用・保守性の向上を実現し、フロントエンド開発だけでなく、バックエンド開発、インフラ構築まで考慮した最適なアーキテクチャで、生産性の高いシステム開発を提供します。
また、開発だけでなく、UX、デザイン、SEO、マーケティングなど、トータルでお客様を支援できる体制をご用意しています。
開発のトータルサポート
デザインからシステム開発、運用保守、プロモーションまでワンストップで提供します。

Vue.js/React.js開発
Vue.js、React.jsを用いて、質の高いインタラクティブなWebサイトを開発します。Vue.js、React.jsは、拡張性、再利用性が高く、柔軟かつ効率的に開発することができます。アイエンターでは、プロジェクトの目的や規模、費用感、将来性、リリース後の運用・保守性など、多角的な視点で検討し、Vue.js、React.jsなどのフレームワークやライブラリを慎重に選定しています。

SPA開発
Vue.js、React.jsを用いたSPA(Single Page Application)開発を得意としています。SPA開発では、JavaScriptや、それに関連する技術、構築するためのライブラリやフレームワークの理解など、幅広い知識と高度な設計スキルが求められます。アイエンターでは、フロントエンド開発チーム全体で、スキルレベルの標準化を図っており、対応できる人材が多いことも強みです。

SSR開発
Vue.jsベースのNuxt.jsやReact.jsベースのNext.jsを用いて、SSR(Server Side Rendering)開発をします。SSRは、サーバー側でレンダリングするため、初期描画の表示速度が早く、ユーザーの通信環境に影響を受けにくい、SEOに強いなどの特性があります。アイエンターでは、プロジェクト要件に合わせ、サーバー側の構成も含めて最適なアーキテクチャを提案します。

ヘッドレスCMS構築
ヘッドレスCMSは、フロントエンド(表示)とバックエンド(コンテンツ管理)が分離されており、一般的なCMS(カップルドCMS)に比べ、フロントエンドの自由度が高く、UXの向上、保守性の向上、セキュリティの向上などが実現できます。アイエンターでは、Nuxt.jsやNext.jsなど、プロジェクトに最適なフロントエンド技術でヘッドレスCMSを構築します。

バックエンド開発
Node.jsやTypeScriptなどを用いて、バックエンドを開発します。サーバサイドJavaScriptのNode.jsや、Vue.js、React.js、Next.js、Node.jsとシームレスに統合できるTypeScriptを活用したバックエンド開発で、開発効率の向上、保守性の向上を実現します。アイエンターは、フロントエンド開発からバックエンド開発まで一気通貫で対応できることが強みです。

UX
UX思考でユーザ中心の設計を行うことによりユーザ体験を向上させるWebサイトを作ります。アイエンターでは、UXを社内全体に浸透させ、UX思考を用いたモノづくり体制を構築するため、HCD資格取得の推進や勉強会の開催、UX体験ワークショップなど実施。デザイナー、エンジニア、ディレクター、マーケッターでお客様専属チームを形成し、多角的な視点でUXを実現します。

UIデザイン
「ユーザーが目的の場所に迷わず到達できるか」「ユーザーのニーズを満たす情報が網羅されているか」「操作性は優れているか」「運用しやすいか」など、さまざまな点を考慮し、ユーザーファーストでデザインを制作します。アイエンターでは、情報設計から対応しており、お客様と密にコミュニケーションを取りながら、ご要望を具現化していきます。

デジタルマーケティング
リードジェネレーション(集客)から、リードキャプチャ(見込み顧客の情報収集)、リードナーチャリング(見込み顧客の育成)、Webサイト分析まで、あらゆるフェーズで支援します。セマンティックコーディングを用いたSEO対策、Webサイトの現状分析から施策立案・実行・効果測定、フルファネルマーケティングなど、ビジネスモデルに合わせたプランを提供します。
対応技術
フロントエンド開発関連
- ・CSR(SPA)、SSR、SSG
- ・言語 (HTML、CSS(SCSS)、JS(TypeScript))
- ・フレームワーク(React.js、Vue.js、Next.js、Nuxt.js)
- ・UIコンポーネント(MaterialUI、ChakraUI、Vuetify、
BootstrapVue) - ・BaaS(Firebase)
- ・HeadlessCMS(microCMS)
- ・CI/CD
- ・UnitTest(Jest、ReactTestingLibrary、
VueTestingLibrary) - ・E2ETest(Autify)
- ・レスポンシブ
- ・インタラクティブ
バックエンド開発関連
- ・言語(Node.js、TypeScript)
- ・フレームワーク(Express、NestJS)
- ・開発環境(AWS、Docker)
- ・ツール(Swagger)
- ・CI/CD
- ・UnitTest(Jest、nestjs/testing)
関連サービス
- ・UIデザイン
- ・UX設計
- ・SEO(検索エンジン最適化)
- ・デジタルマーケティング
開発実績

電子入札システム
昆布の競りをWeb上で行うための
電子入札システム
システムタイプ:Webシステム・PWAアプリ
期間:2020/09~2021/02
使用言語:Docker, Webpack, Vue.js, node.js, typescrypt, CSS(Sass), MySQL

オンラインイベントプラットフォーム
オンラインでイベントを開催するシステム
システムタイプ:Webシステム(SPA)
期間:2021/06~2022/02
使用言語:React.js(TypeScript),Node.js,Express,
Cloud SQL(MySQL)

Tシャツデザインカスタマイズ
システム
TシャツのデザインをWeb上で行い、
デザイン指示書を出力するシステム
システムタイプ:Webシステム
期間:2018/6~2018/10
使用言語:vue.js, scss, firebase

プロモーションサイト
iPad無人受付案内システム「I-FACE」の
プロモーションサイト
システムタイプ:LP
期間:2019/01
使用言語:HTML, scss, webpack

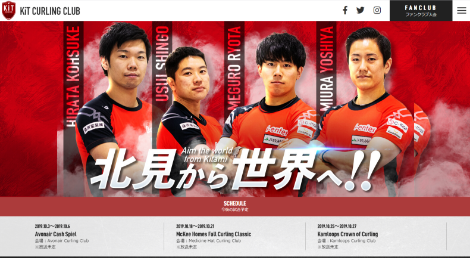
ファンクラブサイト
KiT CURLING CLUBの特設サイト
システムタイプ:LP
期間:2019/03〜2019/05
使用言語:HTML, scss, webpack

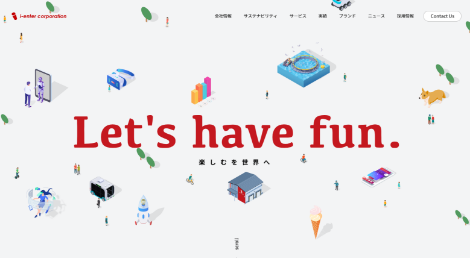
コーポレートサイト
株式会社アイエンターのコーポレートサイト
システムタイプ:Webサイト
期間:2021/03〜2021/05
使用言語:HTML, scss, webpack
最新JavaScriptフレームワークを用いて
フロントエンドからバックエンドまで
開発できます

- 1社にすべて任せたい
- 「 Vue.js 」や「 React.js 」で
開発したい - 「 Node.js 」や「TypeScript」で
バックエンドを開発したい

